Instalando Google Tag Manager en WordPress. Dos opciones con sus pros y contras
En primer lugar, ¿Por qué WordPress? Por una cuestión de popularidad. Más de 80 millones de webs en todo el mundo la usan, prácticamente un cuarto de las que existen actualmente en el planeta. ¡Parece buena idea empezar por aquí!
Como sabemos, WordPress facilita a un usuario con conocimientos no demasiado extensos en programación la posibilidad de construir su propia web, con plantillas que tienen su propio constructor de páginas en los que, mediante el arrastre de cuadros y elementos, puede crear la estructura que tiene en la cabeza.
Pero precisamente esta facilidad para trabajar con WordPress sin dominar programación puede traer problemas a la hora de instalar determinado código en la web. Así, las opciones que tenemos para instalar el script de TGM son las siguientes.
Directamente en código, en las etiquetas <head> y <body>
Esta es la opción más correcta para instalar google tag manager en wordpress, pues todo lo que no sea instalar plugins en nuestra web repercutirá en un mejor rendimiento, aunque las ganancias sean de milésimas de segundo. Además, los plugins se desactualizan, pueden dar problemas de compatibilidad con plantillas, etc.
¡Pero debéis saber de código! Google Tag Manager se compone de dos scripts, que deben ser instalados, respectivamente, en las etiquetas <head> (lo más arriba posible nos comenta, de una manera extrañamente coloquial, la propia herramienta), y en <body> (inmediatamente después de su apertura).
Desde Adgoritmo os recomendamos que, a pesar de las ventajas anteriormente descritas, si no estáis familiarizados con la edición de código en vuestra web, y no tenéis un webmaster o personal especializado que lo haga, optéis por la segunda opción.
Utilizar plugins especializados
Si estáis pensando en no meteros en ningún potencial problema (editando código, este miedo nunca desaparece del todo 😨) esta es vuestra opción.
Una de las muchas bondades de WordPress es su prácticamente infinito mercado de Plugins, tanto gratuitos como de pago.
El funcionamiento de estos, escojáis el que escojáis, es muy similar. Una vez instalado, el propio plugin os guiará de una manera clara, intuitiva y simple, al basarse en un cuadro en el que tendréis que pegar el script de GTM, encargándose el plugin de insertarlo después en la etiqueta correspondiente. ¿Cómodo, no? ¡Pues vamos a ello!
Los mejores plugins para instalar Google Tag Manager en WordPress
Una búsqueda rápida en la biblioteca arroja innumerables resultados de plugins que nos podrían servir para instalar TGM en nuestra web. Pero, a modo de criba basada en nuestra experiencia y en la de cientos de miles de usuarios más, hemos escogido los tres que consideramos más adecuados, tanto por facilidad de uso como por posibilidades y soporte.
DuracellTomi’s Google Tag Manager
Con más de 200000 instalaciones, este plugin, que suele ser el recomendado para Ecommerce, una vez instalado se encontrará en nuestro menú Ajustes, bajo el nombre de Google Tag Manager.
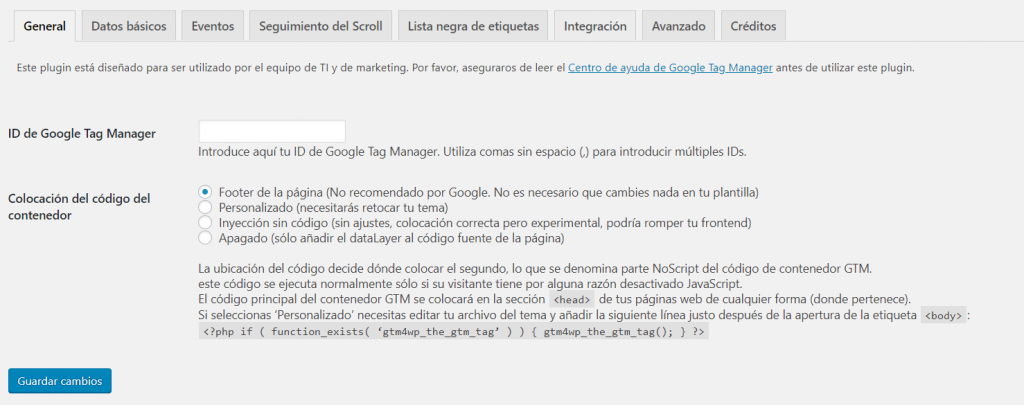
Su funcionamiento es muy simple: contiene un menú, dividido por pestañas, en el que para instalar el script solo tenemos que introducir el manager ID de nuestro contenedor de Google Tag Manager, y seleccionar el lugar en el que insertarlo.

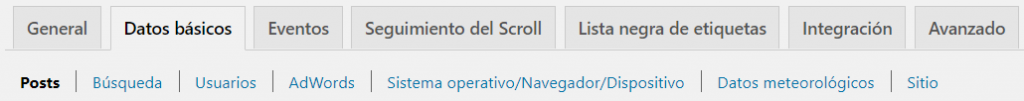
Además, en la pestaña Datos básicos podemos seleccionar aquellos datos de páginas, posts, usuarios del sitio, etc. que queremos incluir como variables a mayores que evaluar con la herramienta.

Tracking Code Manager
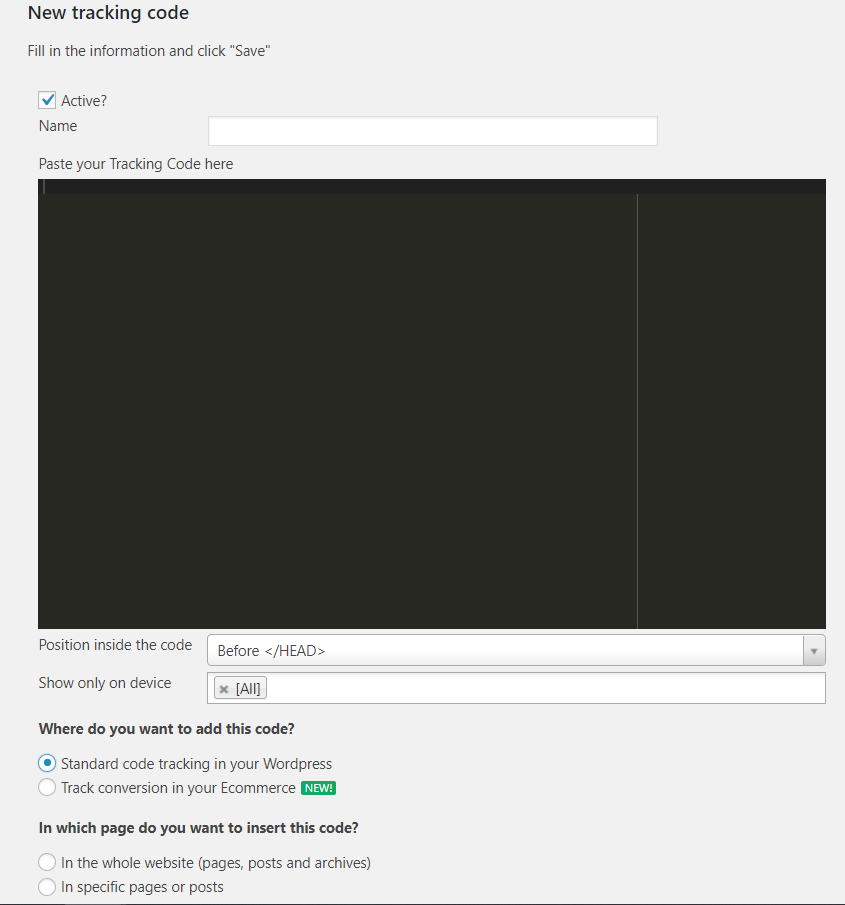
Este plugin funciona de una manera un tanto diferente, quizás más compleja, aunque también permite más opciones. En primer lugar, debemos poner un nombre al código que queramos insertar. A continuación, nos encontramos un frame en el que pegaremos el script de Google Tag Manager. Una vez hecho esto, debemos indicar dónde pegar la etiqueta, los dispositivos para los que se aplicará y los lugares de la web en los que queremos aplicarlo.
Así, y aunque en el objetivo que nos ocupa, el script de Tag Manager se aplicará a todas las páginas que componen nuestro WordPress, si queréis utilizarlo para insertar otros códigos (como una conversión de pago de Google Ads), podéis escoger la página concreta sobre la que se aplicará de una manera muy sencilla.

⭐Google Analytics Dashboard for WP
Un plugin tremendamente cómodo, con un funcionamiento similar al DuracellTomi, pero incluso más sencillo e intuitivo. ¡Este es el que usamos en Adgoritmo! 👌
Además, posee una funcionalidad muy atractiva, y es que nos permite ver informes de rendimiento de la web desde el propio WordPress (aunque para esto debemos configurar el código de seguimiento de Analytics, y no de TGM).
Este plugin nos generará un nuevo menú en nuestro WordPress que se llama Google Analytics. Dentro del mismo, para instalar el código de seguimiento debemos ir a la cuarta opción, Código de seguimiento.

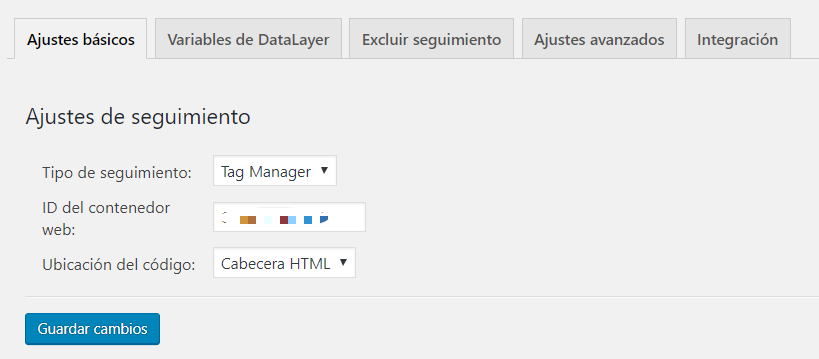
Una vez dentro, la interfaz no podría ser más limpia y clara. Tres campos: Tipo de Seguimiento, ID del contenedor y Ubicación del código. Así, podremos escoger entre Analytics y Tag Manager.

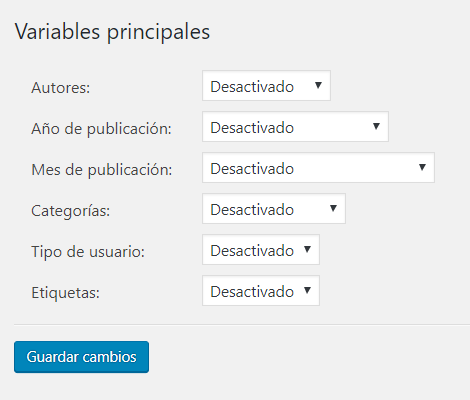
Además, tenemos unas variables predefinidas que podemos activar para incluir en la capa de datos, y por tanto hacer seguimiento de las mismas.

Escogida la opción más conveniente, el resultado final será el mismo. ¡Ya habréis instalado Google Tag Manager en vuestro WordPress! Se abre ahora una etapa de autoconocimiento de vuestra web. ¿Qué queréis medir? ¿Cuáles son las métricas de fundamental importancia para evaluar el rendimiento de vuestras campañas de marketing? ¿Con qué conversiones queréis alimentar a Google Ads?
Pero antes de ayudaros con estas preguntas en la próxima entrega de nuestra serie sobre Tag Manager, debéis revisar que todo haya sido instalado de forma correcta. ¿Necesitáis ayuda? Pues aquí tenéis nuestro artículo sobre la revisión de la implementación de etiquetas en Tag Manager. ¡Hasta la próxima! 🚀