¿Cómo saber si tu web va lenta?
Es el momento de ir a una de las herramientas de Google, que te permite ver si la web te va lenta. Se llama PageSpeed Insights y solo tienes que introducir la URL en la casilla.
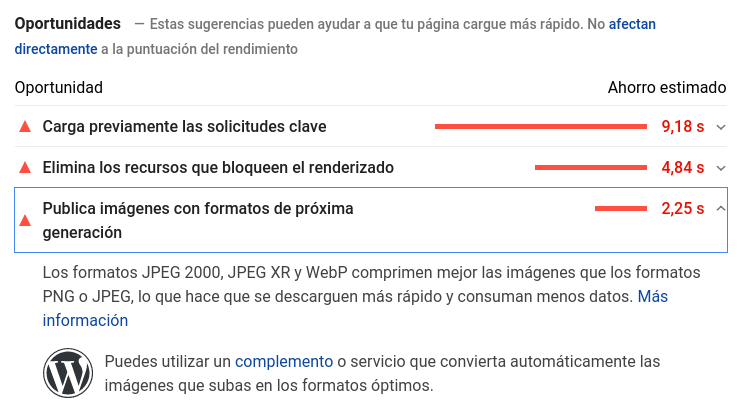
Al momento te pondrá una calificación alta o baja en función de lo rápida o lenta que vaya tu página. Entonces, te aparecerán consejos como pueden ser los siguientes:
Las razones para que una web tenga problemas de velocidad pueden ser variadas, y a menudo se combinan varios factores entre sí.
Detecta qué puede estar pasando en tu sitio, y así podrás conseguir una página fluida, con una buena experiencia de usuario, y que pueda posicionar en primera posición en Google.
Las imágenes no están optimizadas
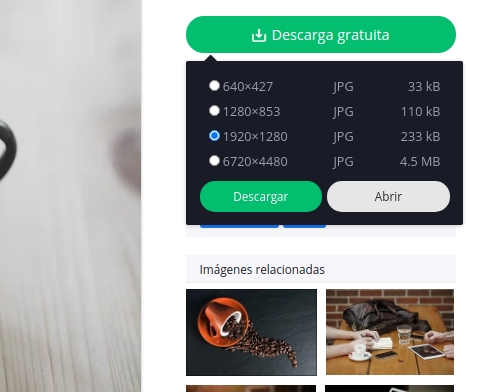
Cada vez que subas una imagen a tu sitio web, ya sea para una página, banner, landing page o artículo de blog, asegúrate de que tenga calidad, pero que no pese demasiado. Si descargas una imagen, por ejemplo, de un banco de imágenes como Pixabay, verás que te deja elegir el tamaño.
Lo ideal es 1280 x 853 px o algo similar, y un tamaño de imagen de 110kb o un poco menos. Si tienes la imagen de mayor tamaño, puedes utilizar herramientas como BeFunky para reducirlas de tamaño y optimizarlas para tu web.
Además, ten en cuenta también que los formatos JPEG 2000, JPEG XR y WebP comprimen mejor las imágenes que otros formatos más anticuados y menos óptimos, como PNG o JPEG.
Uso de sistema de caché
Otra razón si tu web va lenta podría ser que no tengas un sistema de caché, es decir, un acceso directo al contenido. La idea es que se almacene el contenido ya visto, de manera que hay una parte de la web que carga rápido porque ya está en caché.
Los CMS más populares, como WordPress, Prestashop o Joomla cuentan con plug ins o módulos que facilitan la mejora de la velocidad de carga de la web.
Un hosting inadecuado
Si tu página web está alojada en un servidor con poco espacio en disco, o que está saturado porque lo usan muchos dispositivos, o que tiene mal rendimiento, lo notarás en la velocidad web.
Asegúrate, por tanto, de elegir un proveedor de hosting adecuado en cuanto a capacidad y velocidad.
Código CSS y HTML
Se habla de ‘minificación’ para hacer referencia al proceso de eliminar datos innecesarios en cuanto a código en un sitio web. Por ejemplo, eliminar algún formato innecesario, quitar código que no se esté utilizando, limpiar el código para que se empleen funciones más cortas y demás.
Si tu web va lenta y no sabes de programación, pregunta a un desarrollador y que se revise este punto. Así, se reducirán los bytes consumidos innecesariamente por la actividad de red.
Conclusión
Ahora ya sabes algunas de las principales causas por las que tu sitio web puede necesitar mejoras de velocidad de carga. Es el momento de que hagas el test de tu sitio y que empieces a optimizarlo.
¿Necesitas ayuda? En Adgoritmo somos expertos en Analítica Web y otras especialidades como SEO. Pide información sin compromiso.