¿Por qué es importante el Píxel de Facebook?
Gracias a que recoge las visitas a la web y los distintos eventos que los usuarios realizan en ella se pueden crear audiencias basadas en el Tráfico del sitio web. Estos nos permite después poder hacer anuncios personalizados para personas que han visitado nuestra web y han realizado, o no, alguna acción. Por ejemplo, podemos hacer anuncios específicos para las personas que durante el último mes pasaron por nuestra web y no nos contactaron, o podemos hacerlos para aquellos que durante la última semana incluyeron un producto al carrito pero no lo compraron.
También por ejemplo nos permite hacer campañas de Remarketing dinámico. Gracias al pixel sabemos qué productos han mirado los usuarios de la web, entonces podemos hacer una campaña y mostrar directamente en facebook aquellos productos que el usuario ya ha visto en la web.
Además, con la ayuda del Pixel podemos analizar el comportamiento de los visitantes de la web y conocer algunas de sus características. Esto puede servir para mejorar la web, para conocer mejor a nuestros potenciales clientes, para optimizar las campañas de Facebook ads, para diseñar nuevas estrategias y todo lo que se nos pueda ocurrir.
Pero sobre todo con los datos que proporciona el Píxel de Facebook podemos medir la eficacia de nuestras campañas de Facebook Ads.
¿Cómo instalar el Píxel de Facebook en tu web?
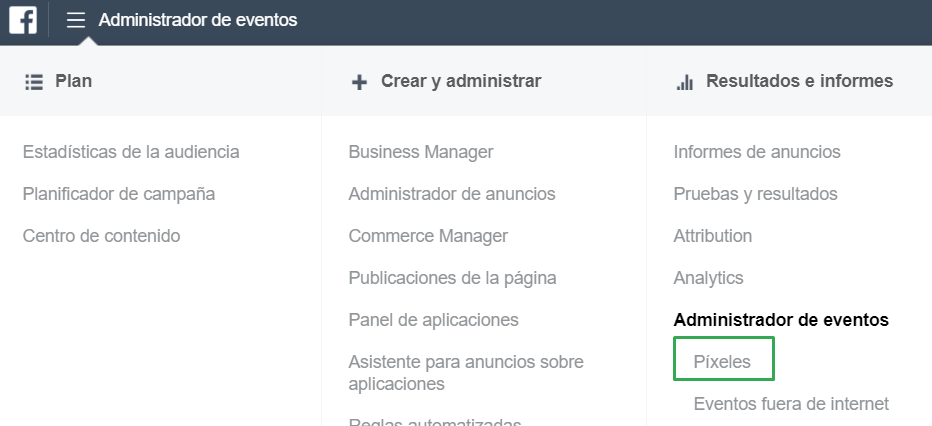
En primer lugar nos dirigimos a la sección “Píxeles”

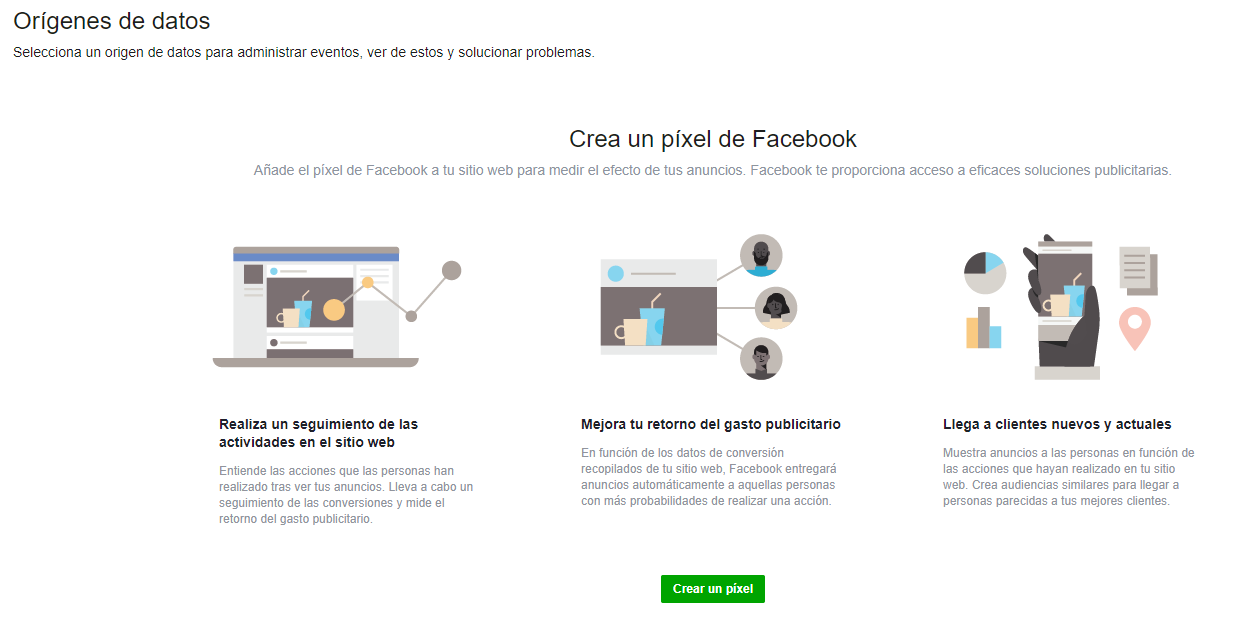
Si nunca has creado o instalado un Píxel te aparecerá la siguiente pantalla donde simplemente debemos hacer clic en “Crear un píxel”.

En la siguiente pantalla únicamente debemos nombrar el píxel con un nombre descriptivo y opcionalmente podemos añadir nuestro sitio web para que Facebook lo revise y nos ofrezca recomendaciones para la configuración. Aunque la capacidad de esta opción es reducida, por eso te recomendamos que mejor te leas nuestro post Conversiones personalizadas y eventos estándar en Facebook. Qué son y cómo se configuran para sacarle el máximo partido al Píxel de Facebook.
Luego, Facebook nos ofrece distintas formas de insertar el código en nuestra web:

Como ya sabrás si sigues nuestro artículos, en Adgoritmo somo muy fans de Google Tag Manager, por lo tanto te enseñaremos como instalarlo mediante este gestor de etiquetas. Descubre las posibilidades de Google Tag Manager en el el post Google Tag Manager: Qué es y por qué debes usarlo.
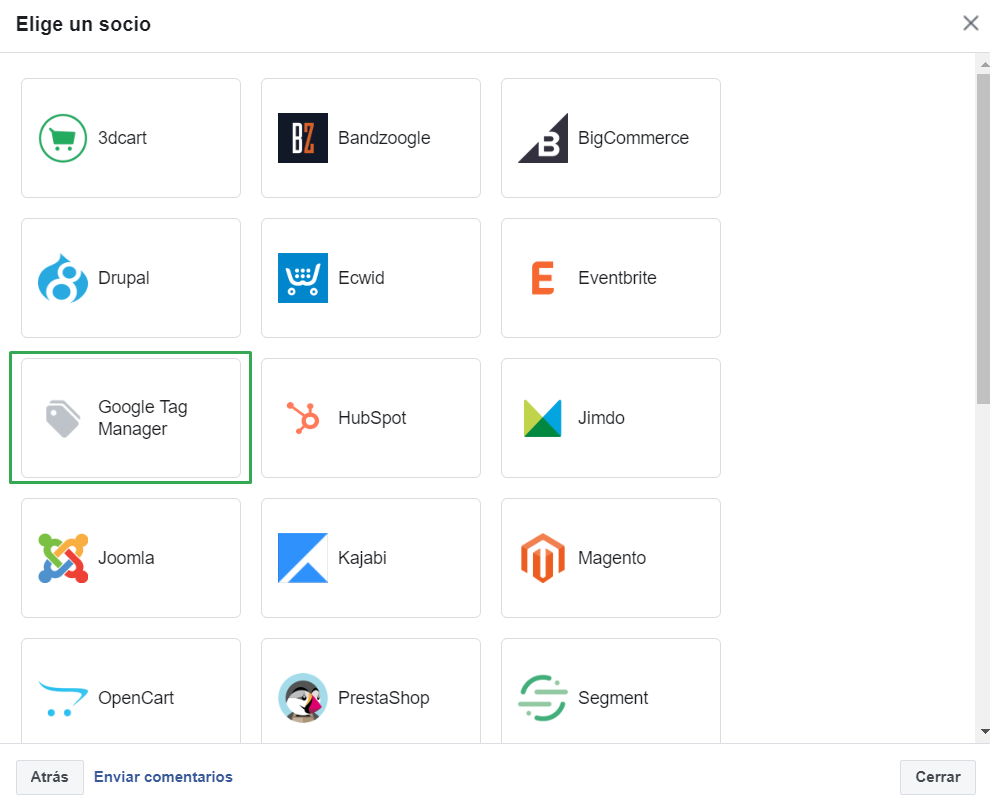
Para llevar añadir el código mediante una integración con socios hacemos clic sobre esa opción y luego elegimos “Google Tag Manager”.

Para llevar a cabo esta opción solo es necesario tener iniciada la sesión con un usuario de Google que tenga acceso a la Cuenta de Google Tag manager, ir siguiendo los pasos dándole a continuar hasta llegar a “Verificar cuenta” donde tendremos que seleccionar la cuenta y el contenedor donde queramos instalar el código, hacer clic en “finalizar configuración” y ¡listo!

La otra opción es añadir el código del píxel manualmente al sitio web, pero nosotros no entraremos en el código de la web si no que volveremos a usar Google Tag Manager para hacer esta acción mucho más fácil.
Al hacer clic sobre esta opción facebook nos proporcionará un fragmento de código que tendremos que copiar.
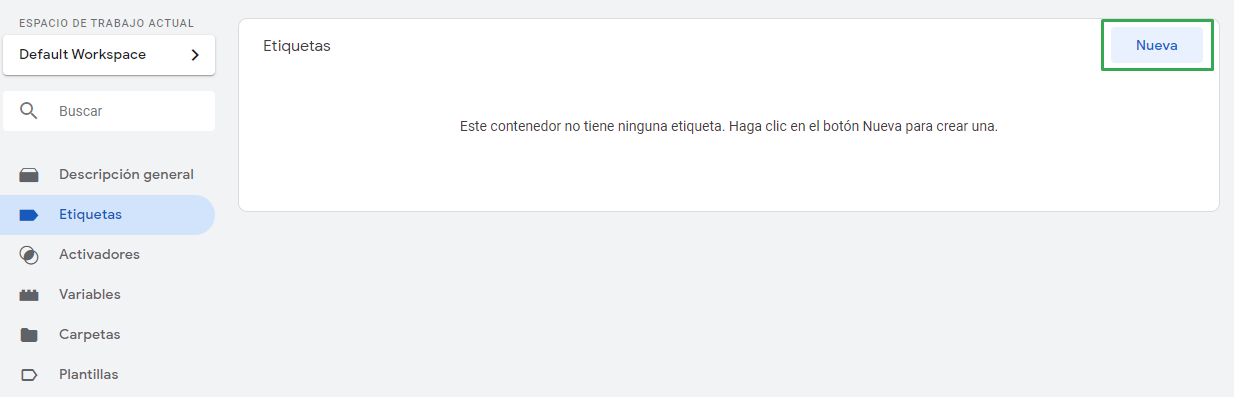
Nos dirigimos a Google tag manager y creamos una nueva etiqueta.
Para configurar la etiqueta solo tenemos que ponerle un nombre, por ejemplo “Facebook Pixel Code”. En configuración de etiqueta elegimos el tipo HTML Personalizado y justo ahí pegamos el código que nos ha dado facebook y como activación seleccionamos el activador All Pages. Debe quedar de la siguiente forma:

¡Ya casi estamos! Guardamos la etiqueta, le damos a “enviar” para que la etiqueta se aplique en nuestros sitio web y ¡ya está!
¿Cómo saber si el Píxel de Facebook está bien instalado?
Vale, ya hemos instalado el píxel de facebook en nuestra web, pero ¿cómo podemos verificarlo? Muy fácil, solo hay que instalar la extensión de Google Chrome “Facebook Pixel Helper”. Puedes hacerlo a través del siguiente link.
Entonces, solo tienes que ir a tu web y hacer clic sobre la extensión de Chrome para que aparezca un cuadro similar al siguiente:

Si nuestro píxel está bien instalado, aparecerá ahí identificado con un ID también debe aparecer el evento “PageView” que es un evento automático de Facebook.
Esta extensión también te servirá para cuando configures los eventos estándar, pues podrás verificar que los eventos van saltando en la web.
¡Bien, ya está! Ahora a sacarle todo el partido configurando eventos, analizando y optimizando las campañas de Facebook Ads.


